|
||
|
|
||
| Manager Contents User Guide Contents |
||
|
Contents Introduction IntroductionCATSWeb mobile optimization provides
specialized menus and user interface design for mobile
devices. These interface features combined with mobile
friendly configuration techniques make the display and
use of CATSWeb more accessible for mobile device users.
Some changes to the interface are automatically made when CATSWeb is viewed on a mobile device.
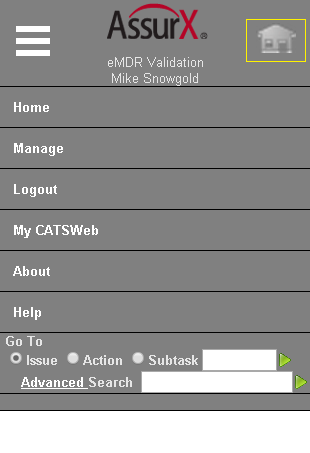
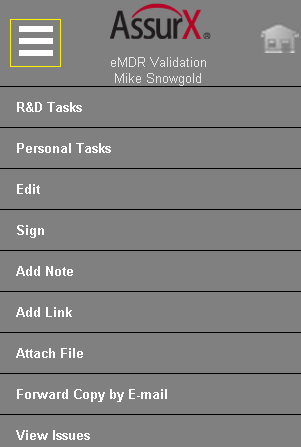
CATSWeb mobile optimization includes mobile menus. in place of the standard page header links.
The Home menu contains items that would typically be at the top right of the standard interface. Links for Home, Manage, Logout, etc. are contained in the Home menu..
The Context menu contains items that are based on your current location and workflow status. Items such as personal tasks, edit and sign buttons are contained on the context menu.
Mobile friendly configuration tips CATSWeb configuration techniques can be used to maximize mobile device display:
|
||